Best Design Tools: DiabloDesign's New Generators
Introducing DiabloDesign's Best Tools for Designers and Developers
At DiabloDesign, we understand the challenges designers and developers face when trying to streamline their workflows. That's why we’ve launched a suite of new tools to make your life easier. Whether you need to generate CSS animations, create beautiful gradients, or format your CSS, our tools are designed to help you complete projects faster and with more precision. Best of all, all these tools are conveniently located in the panel on the left side of the screen, so you always have quick access while working on your design.

Top Tools to Power Up Your Design Projects
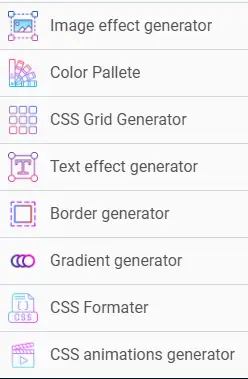
- Image Effect Generator: Add stunning visual effects to images with just a few clicks.
- Color Palette: Find harmonious color combinations to bring your designs to life.
- CSS Grid Generator: Simplify the process of creating responsive grid layouts for modern websites.
- Text Effect Generator: Give your typography some flair with visually captivating text effects.
- Border Generator: Easily customize borders for your design elements, enhancing your UI.
- Gradient Generator: Design smooth, seamless gradients that add depth and dimension to your backgrounds.
- CSS Formatter: Clean up messy CSS code and keep everything neat and organized with our formatting tool.
- CSS Animations Generator: Create smooth and dynamic animations without the need for complex coding. Perfect for bringing motion to your web projects.
Always Accessible, Always Easy to Use
All of our tools are located in a fixed panel on the left side of the screen, ensuring that they’re always accessible while you work. No need to waste time switching between different tabs or tools—everything you need is in one place. Simply click on the tool you want, adjust the settings, and apply the generated effects or code directly into your project.
How to Use Our Tools
DiabloDesign tools are built for ease of use. Here’s how you can integrate them into your workflow:
- Navigate to the DiabloDesign Tools panel on the left side of the screen.
- Select the tool that suits your current project needs.
- Customize the settings (such as colors, effects, or grid layouts) to fit your design vision.
- Copy the generated code or effect with a single click.
- Paste it directly into your project and watch as your design transforms!
Our suite of tools not only saves you time but also ensures that your designs are polished and professional every time. With DiabloDesign, you can focus on creativity while we handle the technical details.





