Accessible Color Palette Generator
Designing with Accessibility in Mind: The Power of Accessible Color Palettes
Designers often find themselves in a tug-of-war between aesthetics and functionality. You might create the perfect color scheme, but if a portion of your audience can't see it properly, your work falls flat. Enter the accessible color palette — a design solution that ensures everyone can enjoy your work, regardless of visual impairments. But how do you strike the right balance between accessibility and beauty?
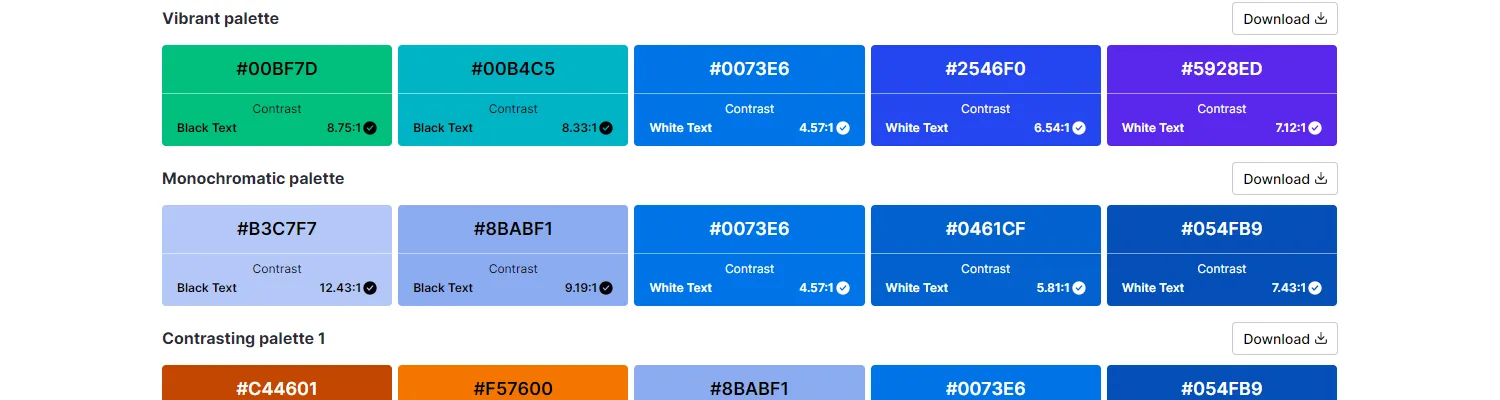
Thankfully, tools like the Venngage Accessible Color Palette Generator take the guesswork out of the process. Whether you want to generate a palette based on a specific HEX code or feel adventurous with a random color, this tool guarantees that all combinations meet the WCAG 2.1 guidelines. With the right contrast, you'll never leave any of your audience in the dark.

What Makes a Color Palette Accessible?
An accessible color palette ensures that all design elements can be clearly distinguished by those with visual impairments, including color blindness or low vision. Contrast is the key. A high contrast ratio makes it easier to read text or distinguish between elements. For example, white text on a dark blue background offers a solid contrast ratio, whereas yellow text on a white background would fail.
How the Generator Works
The Venngage tool allows you to generate accessible color palettes in two easy ways:
- Input a HEX code to build a palette around a color of your choice.
- Randomize to discover a variety of accessible palettes without overthinking it.
In either case, every generated palette maintains a contrast ratio of at least 4.5:1 for body text, ensuring compliance with WCAG standards.
Designing for Color Blindness
Did you know that approximately 1 in 12 men and 1 in 200 women have some form of color vision deficiency? The most common type is red-green color blindness, but other variations, such as blue-yellow, also exist. To accommodate these viewers, it's crucial to avoid using red and green together or yellow and blue, especially in key visual elements.
Simple Tips for Creating Accessible Designs
- Start with high-contrast colors like dark text on light backgrounds.
- Avoid red/green or blue/yellow combinations to cater to color-blind users.
- Always test your designs with color blindness simulators to see how different audiences will perceive your work.
- Use tools like the Venngage Accessible Color Palette Generator to ensure you meet the latest accessibility standards.
The Ethical and Practical Benefits of Accessibility
Designing with accessibility in mind isn't just about compliance — it's about being inclusive. With over 2.2 billion people worldwide having some form of vision impairment, inclusive designs broaden your reach and make your work more impactful. Plus, accessible designs are often clearer and more effective for everyone.
When you use tools like Venngage's generator, you don't just meet WCAG 2.1 standards; you create designs that everyone can appreciate and understand. It’s a win-win: your designs become more user-friendly, and you strengthen your brand's reputation for inclusivity.
Conclusion: Design for Everyone
Why settle for inaccessible designs when you can create stunning, user-friendly experiences with just a few clicks? Whether you're designing infographics, reports, or presentations, Venngage's accessible color palette generator ensures that no one is left out of the loop. The future of design is inclusive — are you ready to embrace it?





