
CSShexagon
The website at "CSShexagon is titled "CSS Hexagon". This is a tool created by Brenna
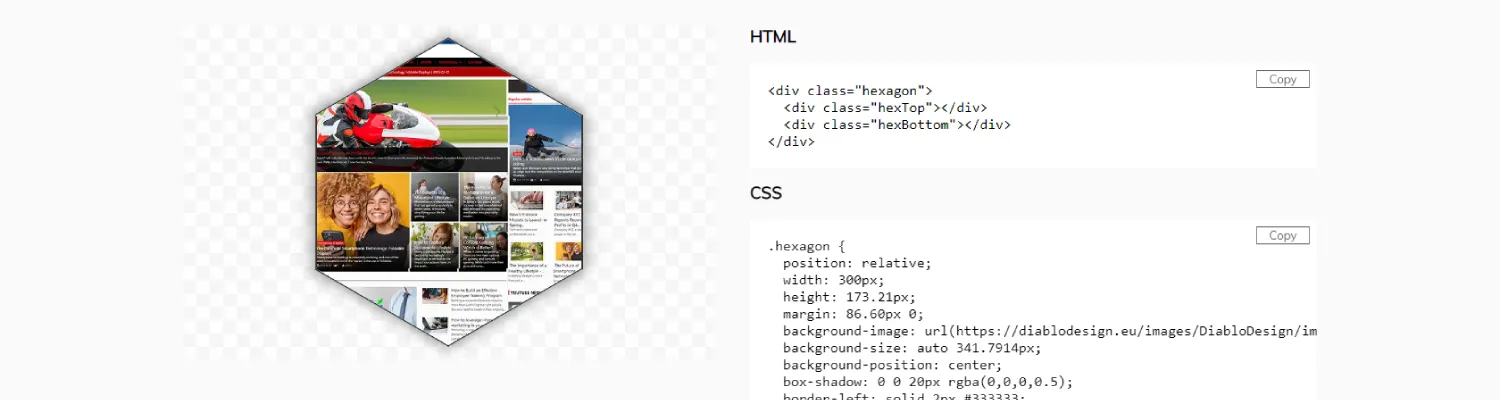
that allows users to customize the size, color, image, shadow, and border of a hexagon using CSS.
The website provides several options to customize the hexagon:
- Hex Size: Allows users to specify the size of the hexagon.
- Fill Colour: Users can choose the color of the hexagon.
- With an image!: Users can specify an absolute URL to fill the hexagon with an image.
- Give me a Shadow!: This option enables a shadow for the hexagon, which can be further customized with the following options:
- Shadow Blur: Users can specify the blur amount for the shadow.
- Shadow Colour: Allows users to choose the color of the shadow.
- Shadow Alpha: Users can specify the alpha (transparency) of the shadow.
- Give me a Border!: This option enables a border for the hexagon, which can be further customized with the following options:
- Border Width: Users can specify the width of the border.
- Border Colour: Allows users to choose the color of the border
Hits: 3110





