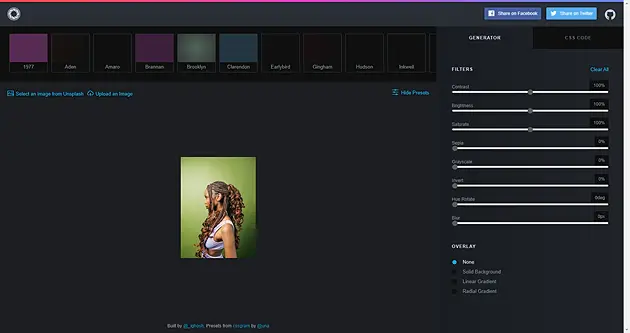
Custom photo filters created using CSS from CSSFilters.co
Enhance Your Web Images with CSSFilters.co’s Custom CSS Filters
CSSFilters.co provides web designers with a versatile tool to apply custom photo filters directly to images using CSS. This platform allows you to create stunning visual effects similar to Instagram filters, without the need for complex image editing software. Whether you're working on a blog, portfolio, or e-commerce site, CSS filters can significantly improve the presentation of your images.
Features of CSSFilters.co
- Real-time filter adjustments
- Wide selection of effects like blur, contrast, and sepia
- Instant CSS code generation for easy integration
How to Apply CSS Filters
- Select or upload your image.
- Adjust the filters using sliders (e.g., brightness, contrast, saturation).
- Copy the generated CSS code and integrate it into your website’s stylesheet.
CSSFilters.co simplifies the process of creating custom filters for your images, allowing designers to enhance their visual content without the need for external editing tools. By using this tool, you can create unique visual styles for your web projects that captivate visitors and improve user experience.
Benefits of Using CSS Filters in Web Design
CSS filters allow for greater flexibility in web design, offering a lightweight solution for creating dynamic visuals without the performance overhead of traditional image editing software. By integrating these filters, developers can create engaging, high-quality images that load quickly and perform well across devices.
Whether you want to add a subtle filter or completely transform the look of your images, CSSFilters.co is an excellent tool for both beginners and experienced developers. Its intuitive interface and real-time preview make it easy to experiment with different filter combinations until you achieve the perfect look for your project.
Using CSS filters also ensures that the visual effects are customizable, responsive, and easy to maintain within your website’s code. This reduces the need for heavy image files and improves overall page load times, which is essential for enhancing SEO and user engagement.
Conclusion
CSSFilters.co is a powerful tool for any web designer looking to elevate their visual content through customizable CSS filters. Its simplicity, combined with powerful customization options, makes it the go-to tool for creating stunning image effects that will enhance any web project. With real-time previews and easy-to-copy CSS code, it is now simpler than ever to bring creative visual effects to life.





