Master CSS Grid Layouts Visually with Layoutit
Exploring the Power of Layoutit Grid: Building CSS Grids Visually
As CSS grid layouts revolutionize the way we create responsive web designs, tools like Layoutit Grid by Leniolabs make this process far more accessible. Whether you're a beginner or an experienced developer, Layoutit Grid allows for the visual construction of complex layouts, instantly generating CSS code to integrate into your projects. By combining an intuitive interface with powerful CSS features, Layoutit Grid helps streamline both learning and productivity.

Why CSS Grid and Layoutit?
CSS Grid has become the go-to method for creating sophisticated and responsive layouts, allowing for unprecedented control over the placement of elements on a webpage. With its flexibility, CSS Grid replaces older, more complex layout systems, reducing the need for hacks and workarounds. The true advantage comes from its clean, modern syntax, and tools like Layoutit Grid take it a step further by simplifying the design process and providing immediate feedback on how your grid behaves in different screen sizes. Moreover, Layoutit Grid is open-source and continuously improved by the community, making it a resource that evolves with the web development industry.
Key Features of Layoutit Grid
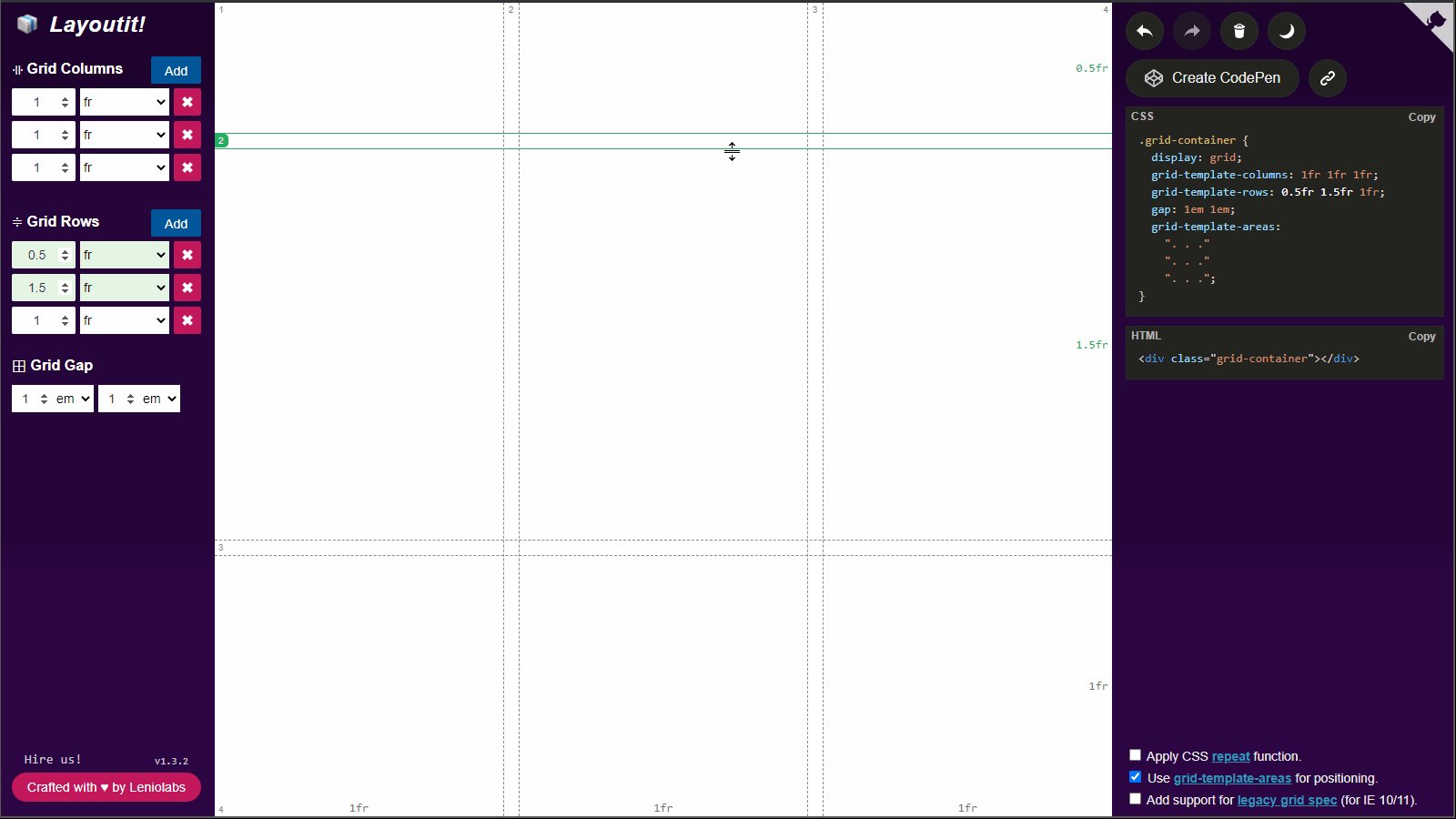
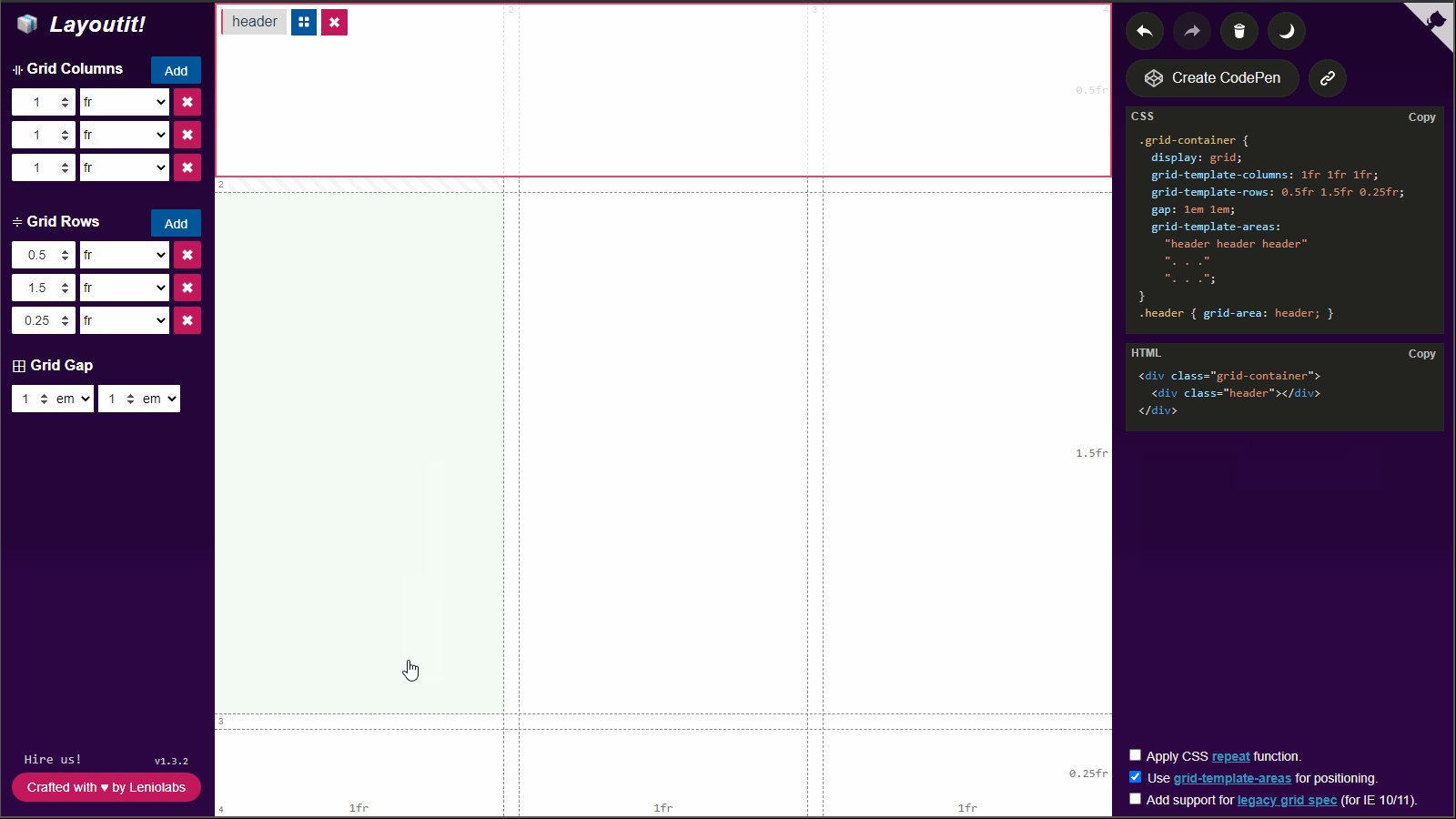
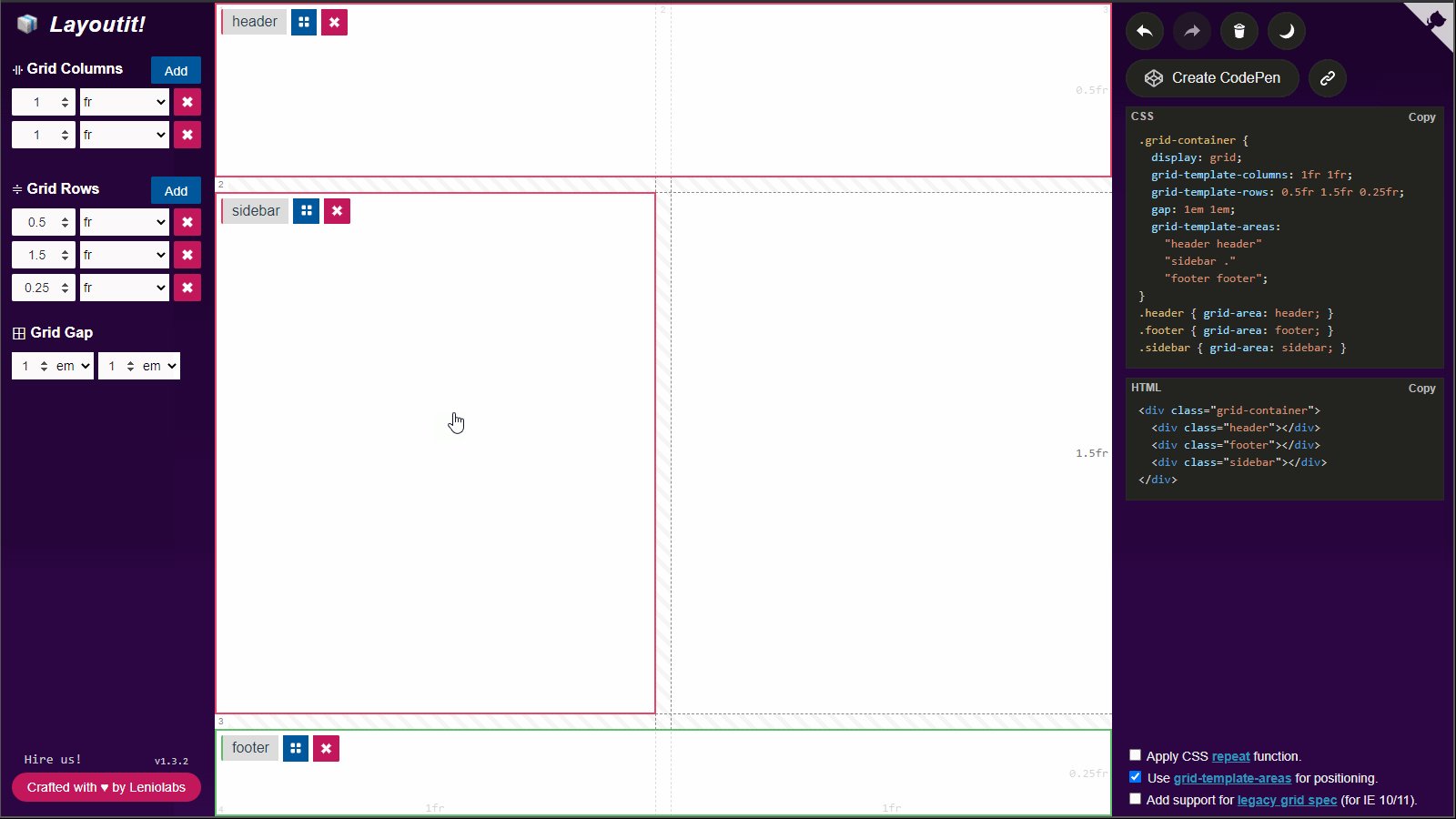
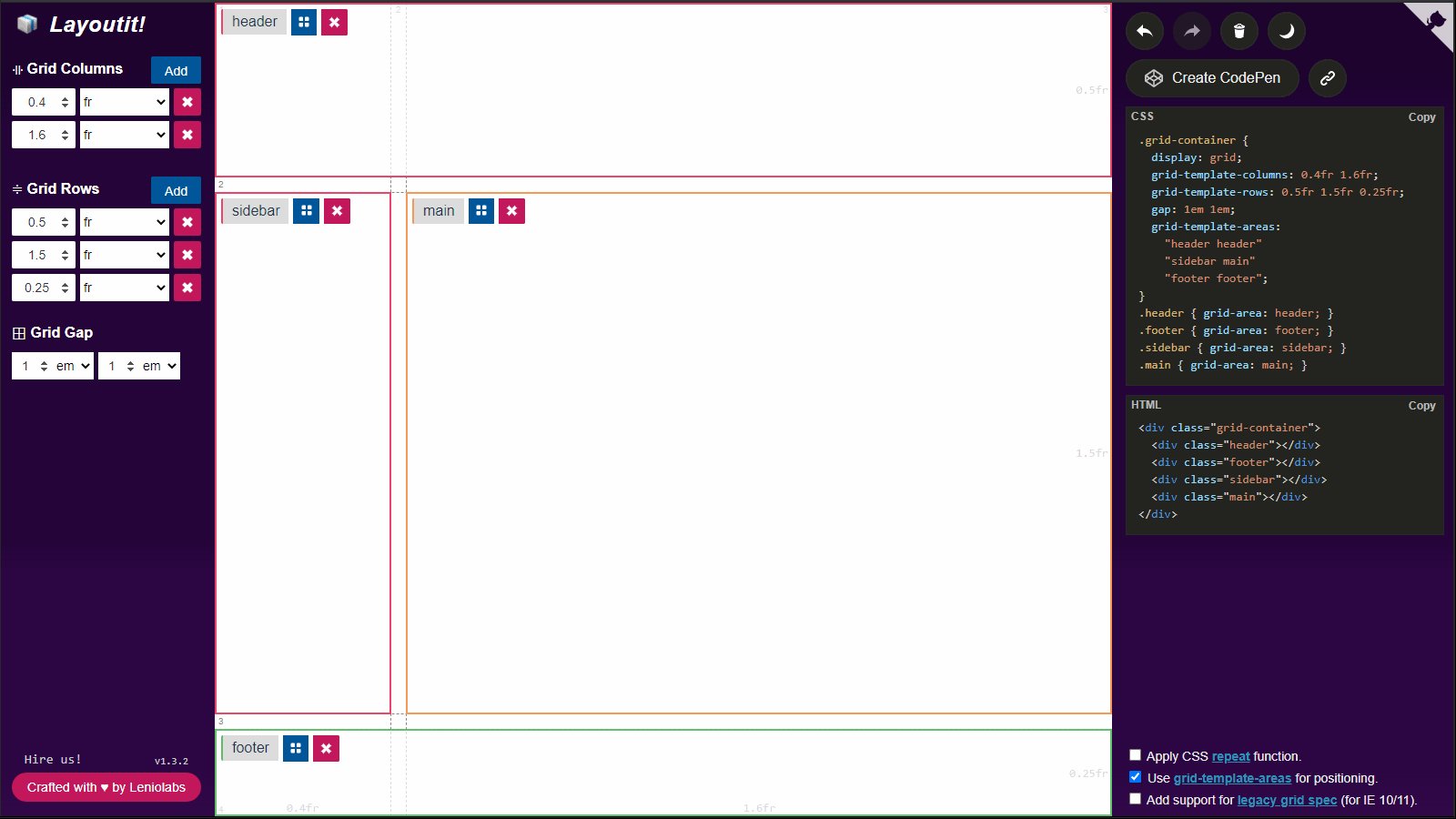
- Visual Design: Drag and drop elements, resize grid areas, and get a visual preview of how your layout will look.
- Code Export: Instantly generate clean HTML and CSS code for your designs.
- Auto-placed Areas: Automatically place areas into the grid for simpler designs.
- Resizable Viewport: Test how your layout adapts to different screen sizes directly within the tool.
- Open Source: Layoutit is open-source, allowing contributions and improvements from the developer community.
How to Get Started
- Visit the Layoutit Grid website.
- Begin by selecting your grid container and defining rows and columns.
- Drag elements into your grid and arrange them visually.
- Adjust sizes, gaps, and alignment as needed.
- Once you're satisfied, export the generated code for use in your project.
Layoutit Grid: More Than a Design Tool
In addition to its core design functionality, Layoutit Grid is also a valuable learning resource. By providing a visual way to create CSS grids, the tool helps users understand the underlying concepts of CSS Grid. This is especially helpful for those new to the technology, as they can see their changes reflected in real-time, reinforcing the connection between the visual layout and the code. Developers can even edit the code inline, refining their designs directly within the tool.
Moreover, Layoutit Grid is part of a larger trend in web development towards interactive design tools that focus on both learning and rapid prototyping. As open-source software built on Vue.js and Vite, Layoutit Grid reflects modern development practices, allowing developers to not only use the tool but also contribute to its ongoing improvement.
Conclusion
Whether you’re starting your journey into CSS grids or you’re looking for a faster way to prototype complex layouts, Layoutit Grid is an indispensable tool. Its balance of visual design capabilities and real-time code generation offers a perfect platform for both learning and productivity. With ongoing support from the open-source community, this tool will only continue to grow in functionality and importance in the web development landscape.





