Mastering Animation with Easing Functions
Animations are central to enhancing user experience on modern websites. But, what makes a great animation? It’s all about smooth, natural movement, achieved with easing functions. Easing.dev is a dedicated tool that lets developers experiment with different easing functions to bring a professional polish to their animations, from simple transitions to complex interactive elements.
Understanding Easing Functions in Animation
In web design, easing functions control the speed of an animation. Instead of moving an element at a constant speed, easing functions allow for more fluid and natural movements, essential for building modern and responsive user interfaces. This concept not only makes interactions smoother but also adds a more polished, professional feel to a website.

Key Easing Types Explained
- Linear: Constant speed, straightforward but often feels unnatural for complex movements.
- Ease In: Gradually accelerates, perfect for elements entering the screen.
- Ease Out: Starts quickly, then decelerates, ideal for elements exiting the screen.
- Ease In-Out: Combines both, adding a sophisticated touch to movement.
How to Use Easing.dev for Animation Mastery
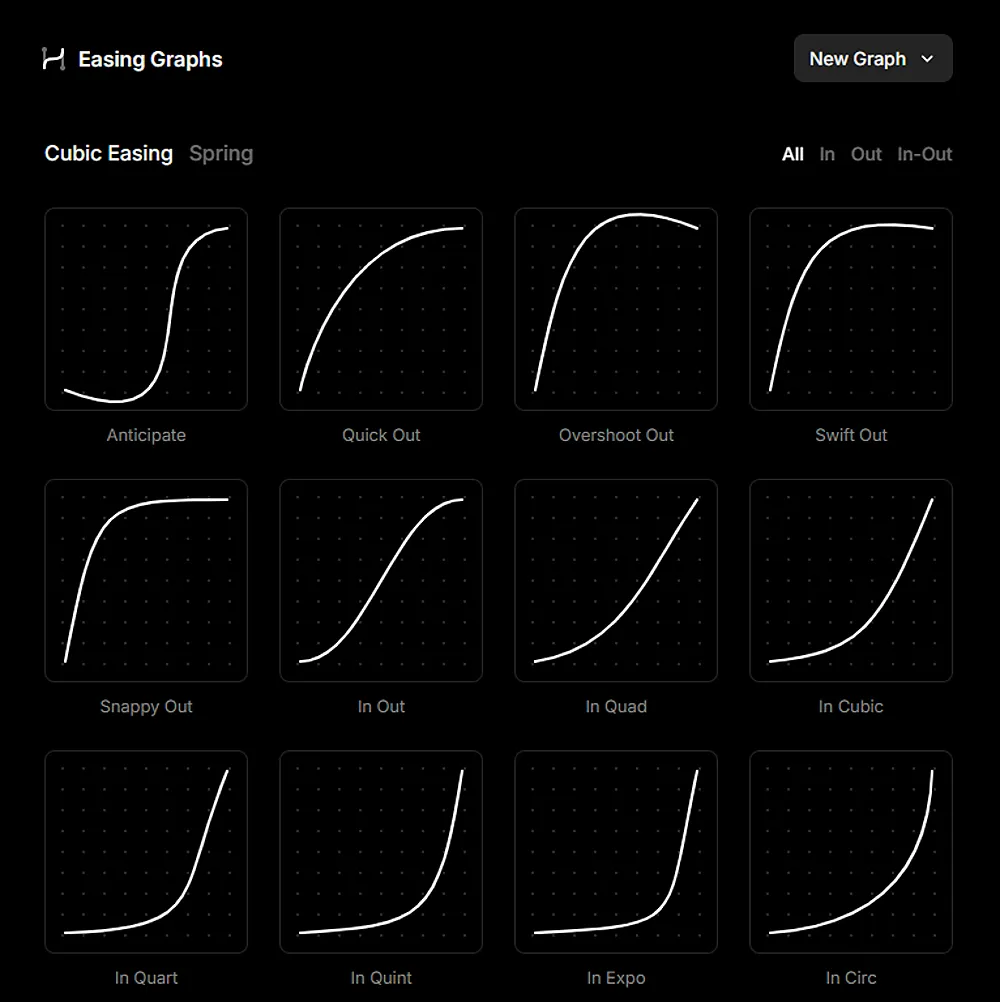
Easing.dev provides a visual interface where developers can test and compare multiple easing functions. This tool is particularly valuable for designers looking to achieve the right feel for their animations. Here’s how to get started:
- Open the Easing.dev tool and choose an easing function.
- Adjust parameters and view the impact on the animation curve.
- Experiment with different curves, like “bounce” or “elastic” effects, for unique transitions.
- Copy the CSS code generated to apply directly to your project.
Why Easing Matters in Web Design
Implementing the right easing function can make a dramatic difference in how a user experiences an interaction. Smooth, responsive animations lead to a more intuitive user experience, helping users navigate the website seamlessly. With Easing.dev, web designers can ensure each animation contributes to an engaging and polished interface.
Using easing functions allows for intuitive, interactive web design. Whether you’re crafting a basic transition or an elaborate UI animation, understanding and using the right easing techniques is essential for modern web experiences.





