
Unveil the Power of the Interactive Box Shadow Generator: Elevate Your Design to the Next Level
Have you ever wondered how web design experts manage to create visually stunning effects on websites?
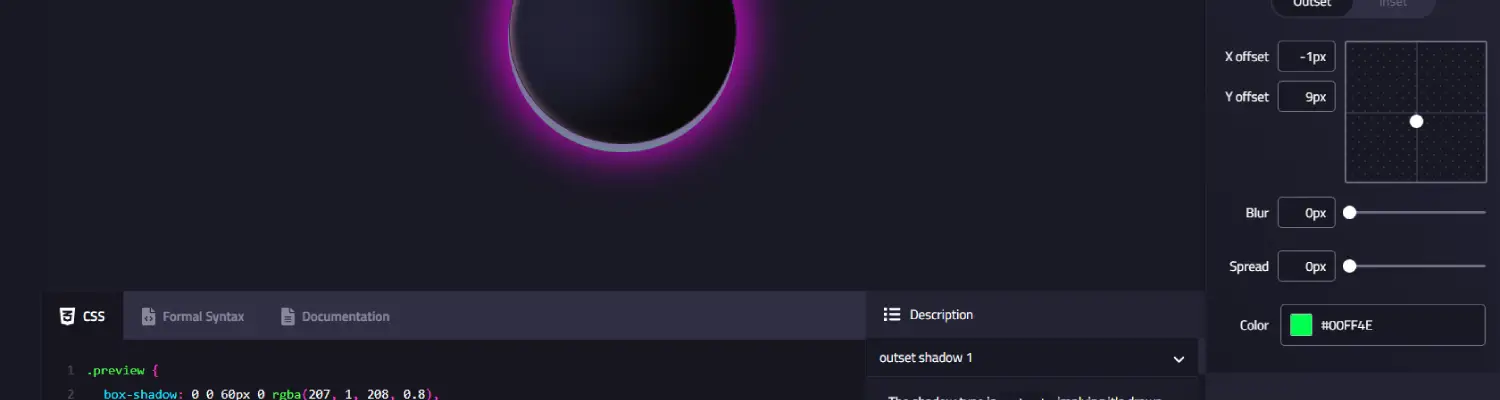
The secret lies in the skillful manipulation of various CSS elements, one of the most impactful being the "box shadow". Introducing our interactive box shadow generator, a tool that not only enables you to craft stunning shadows but also comes complete with features to understand box shadow syntax.
What is Box Shadow?
Box shadow is a CSS feature that allows you to add shadow effects to elements on your webpage. This enables you to give depth and a three-dimensional feel to your design, making it more appealing and professional-looking.
Why Choose Our Box Shadow Generator?
Similar to the previously mentioned gradient generator, our interactive box shadow generator is intuitive and easy to use. With this tool, you can:
- Create layered box shadows, allowing you to add multiple shadows to a single element.
- Utilize an interactive interface that provides a live preview of changes.
How to Use the Interactive Box Shadow Generator?
Navigating our tool is simple, giving you full control over every aspect of the box shadow, from color and blur to distance and direction, all in an interactive environment where you can see real-time effects.
- Select the element to which you wish to add shadow.
- Use sliders or text fields to adjust color, blur, and other parameters.
- Preview the effects live and make adjustments as needed.
- Copy the generated CSS code and paste it into your project.
Conclusion
Whether you are a web design novice or a seasoned professional, our interactive box shadow generator is the tool that will simplify your life. Try it out today and elevate your project to new heights!





