
FLEXBOX DEFENSE
Have you ever wondered how to combine learning how to code with having fun? Flexbox Defense
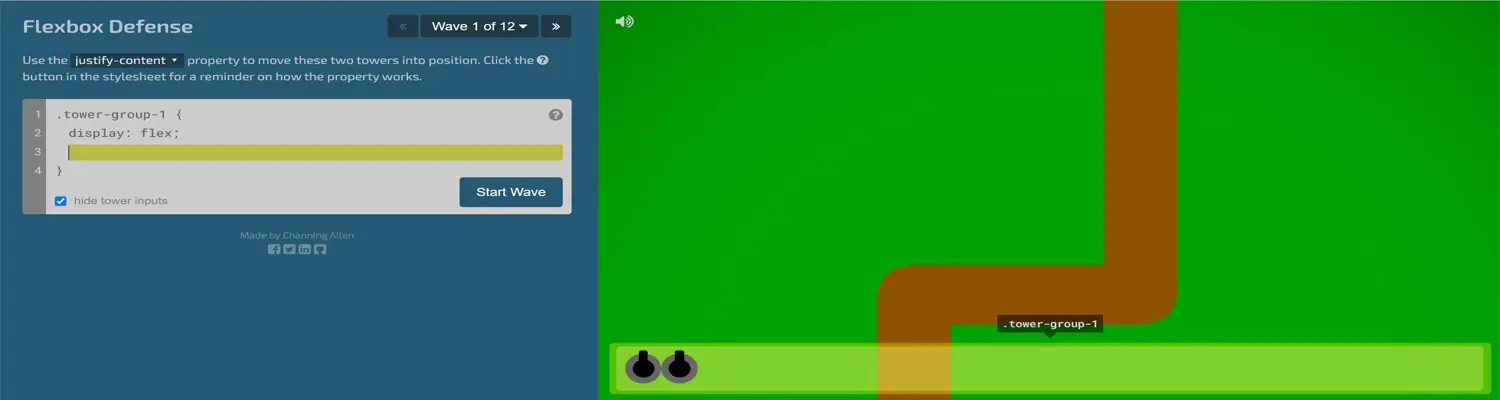
is here to answer that question for you. It is an interactive game that educates players about CSS Flexbox layout, all while allowing you to hone your strategic skills.
Gameplay and Learning
Flexbox Defense tasks players with strategically placing towers along a grid to fend off incoming enemies. As you make your way through the various levels, you'll find yourself learning about different Flexbox properties and how to use them effectively. You're not just playing; you're gaining practical knowledge that you can directly apply in web development.
Educational and Entertaining
One of the most compelling aspects of this game is how it strikes a balance between being educational and entertaining. It’s a great tool for web developers of all skill levels, from beginners looking to get a grasp of Flexbox, to experts aiming to sharpen their skills.
Flexbox Fundamentals
For the uninitiated, CSS Flexbox is a layout model that allows for intricate layout designs with a more efficient and predictable way than traditional models, especially when the item sizes are unknown or dynamic. Learning about Flexbox layout involves understanding its properties like justify-content, align-items, flex-direction, and many more.
Why Flexbox Defense is Useful
Here’s why Flexbox Defense is an invaluable tool for learning:
- Hands-on Experience: Players get to see in real-time how different Flexbox properties affect the layout.
- Interactive Learning: Engages players more effectively than traditional learning resources.
- Skill Levels: Designed for both novice and experienced web developers.
- Practical Application: It's not just theoretical; the skills you gain can be directly applied to real-world web development projects.
Conclusion
Flexbox Defense has successfully gamified the complex topic of CSS Flexbox layout. Whether you're a newcomer eager to learn or a seasoned pro looking to refresh your skills, this game is a fantastic resource to improve your understanding and capabilities in using Flexbox layout in web development.
So, the next time you're taking a break, why not make it an educational one? Dive into Flexbox Defense and make learning about CSS Flexbox layout a part of your playtime!





