
KNIGHTS OF THE FLEXBOX
Learning CSS Flexbox has always been crucial for front-end developers. It's the key to creating
responsive layouts and aligning elements on the web efficiently. There are countless tutorials and courses available, but "Knights of the Flexbox Table" sets itself apart. This interactive course is not only an excellent resource to understand the different aspects of the flexbox specification, but it also incorporates Tailwind CSS classes, giving you dual benefits.
What is Flexbox?
Flexbox, or the Flexible Box Layout, is a layout model that allows you to design complex layouts with a more predictable way than traditional models, especially when you're dealing with different screen sizes and display devices.
Why Choose Knights of the Flexbox Table?
Interactive Learning
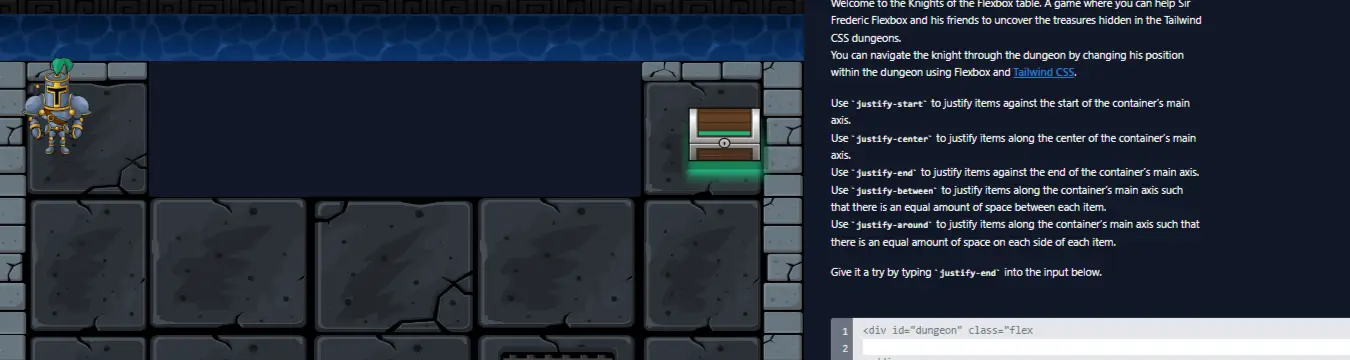
The course features 18 "dungeons", which are essentially hands-on exercises that allow you to dive deep into various flexbox concepts.
Dual Learning Opportunity
The unique selling point of this course is that you’re not just learning pure CSS; you’re also learning how to implement these designs using Tailwind CSS utility classes. Tailwind is a utility-first CSS framework that has gained significant popularity for its ease of use and efficiency.
Time-Efficient
By focusing on Tailwind's utility classes that are designed to implement flexbox layouts efficiently, you're essentially learning to do more in less time.
Benefits of Using Tailwind CSS
- Rapid Prototyping: With Tailwind, you can prototype layouts swiftly.
- Utility Classes: Tailwind’s utility-first architecture promotes reusable classes.
- Customizable: Easily extend the framework according to your needs.
How Does It Work?
The 18 dungeons in "Knights of the Flexbox Table" are carefully crafted to take you through every aspect of the flexbox layout, from flex-direction to align-items to justify-content. Each dungeon presents you with challenges that you need to overcome by using Tailwind CSS classes that correspond to flexbox properties.
Conclusion
"Knights of the Flexbox Table" is an excellent resource if you're looking to get a robust understanding of flexbox and Tailwind CSS. The interactive format of dungeons makes learning engaging and effective. Whether you are a beginner or someone looking to deepen your flexbox knowledge, this course offers a unique and time-efficient way to become a flexbox master.





